Figure out how to include JavaScripts Blogger online journals and how to upgrade the stacking of JavaScripts so that your Blogger blog stacks quick in programs.
For a few reasons, you may need to utilize JavaScript on your Blogger blog. There are numerous extra component required for your web journal yet Blogger don't give you that alternative. Gadgets and functionalists like mark insightful late post, related post area beneath post, outsider remarks segment, social sharing catches and that's only the tip of the iceberg.
You need to alter your online journal's format and include the JavaScript for them as there are no modules like WordPress for Blogger. Utilizing JavaScript helps you to give a friendlier affair to the guests of your Blogger blog.
Additionally you realize that blogger don't permit transferring JavaScript documents in the blogger so you are compelled to stack JavaScript from outside server not at all like WordPress or self-facilitated sites and sites.
Simply including JavaScripts in you blogger online journal won't help you blog as they are going to utilize valuable data transfer capacity of the guests. You additionally need to know approaches to streamline them legitimately in your layout as it is NOT OK to sprinkle script labels through your html.
In this post we will take a gander at:-
- A few Methods to utilize JavaScript in your blogger blog.
- Approaches to stack JavaScript from the Blogger format itself.
- Few tips that will help you to legitimately enhance these JavaScripts with the goal that they don't make your website moderate.
So we should see the strategies and tips for utilizing scripts as a part of Blogger sites.
Method-1: Using External JavaScripts on Blogger
As Blogger don't permit any record transferring in its server you need to utilize an outer script.
Along these lines you are stacking an outside JavaScript in you blog. Along these lines you can include JavaScript both in the gadget and layout itself.
It is useful for stacking the substantial and overwhelming JavasSripts like, jQuery. Be that as it may, if the scripts are short and little estimated and you need to load them from the Blogger blog itself then take after the Method-2 for gadgets and Method-3 for format.
Method-2: Host and run JavaScript from Widget/Gadget of Blogger
For hosting and running JavaScript from you widget/gadget of the blog;
Clarification: As you can see the distinction from the strategy 1; no src property is utilized. Simply include the whole JavaScript code inside it (line-2,) and it will keep running from your gadget.
Method 3: Host and run JavaScript from Blogger Template
For facilitating and running you script from your Blogger layout;
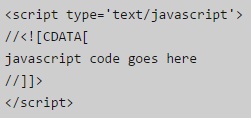
Explanation: See on the above code the parts //<![CDATA[ and //]]> are added. As you know that the blogger template is a XHTML format which can parse all the snippets as XML. So characters like “<” and “&” inside a script will not be allowed. And will generate an error while saving your template in Blogger. To avoid this problem //<![CDATA[ and //]]> are added.
Just add the entire JavaScript code between //<![CDATA[ and //]]> (line-3,) and it will load in your template.
Need to Remember: Always paste your JavaScript code after //<




Post a Comment